State
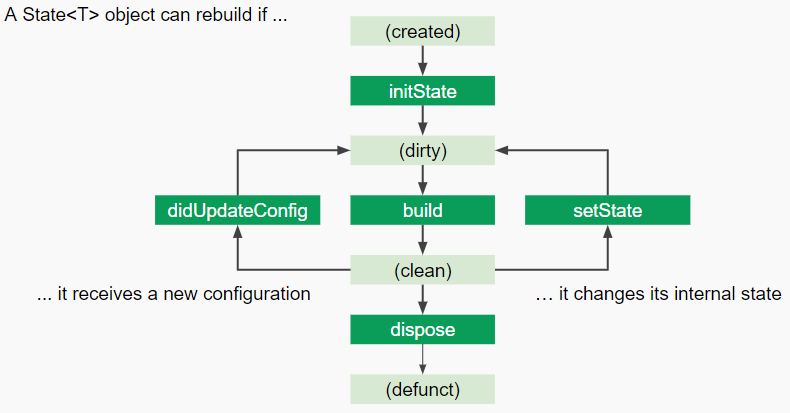
Vamos analisar com calma o ciclo de vida de um objeto State.

Pode parecer complicado, porém é mais simples do que você imagina. Todo este ciclo é necessário para que o método setState() cumpra o seu papel, que é notificar nosso widget que ele precisa ser reconstruído (ter seu método build() executado novamente).
- initState
- build
- dispose
- setState
- didUpdateWidget
initState: Chamado apenas 1 única vez, na criação no widget**.** Quando o widget é inserido na widget tree.
build: Chamado em diferentes situações. Sempre que o widget precisar ser reconstruído ou após o initState() ou após a função setState() e até mesmo quando o widget for removido da widget tree para ser inserido em outro ponto (isto ficará mais claro quando construirmos nosso primeiro app).
dispose: Chamado quando o widget for removido da widget tree permanentemente.
setState: Responsável por notificar nosso widget que o estado interno foi alterado. Por exemplo, ao concluir uma requisição HTTP, queremos exibir estas informações na tela. Para isso, preenchemos nossa tela com as informações recebidas e invocamos a função setState().
didUpdateWidget: Sempre que o seu widget sofrer alterações, este método é chamado e executado antes do build(). Ou seja, sempre que chamar o setState(), este método é executado. Pode ser útil ao lidar com animações e/ou quando precisar ter acesso ao estado antigo do widget.
Cada um dos métodos acima são executados em momentos diferentes. Cada um deles possui responsabilidades e comportamentos diferentes, logo, devemos utilizá-los da maneira correta.